Base Pickable
Pickables are special Actors which can be grabbed, held and used by Characters.
info
This is a base class. You cannot spawn it directly.
Examples of Pickable Actors are: Weapon, Melee and Grenade.
They have special methods and events and are highlighted when looked at by a Character.
Functions
| Returns | Name | Description | |
|---|---|---|---|
 | AddSkeletalMeshAttached | Attaches a Skeletal Mesh as master pose to this entity | |
 | AddStaticMeshAttached | Attaches a Static Mesh to this entity | |
 | PullUse | Pulls the usage of this Pickable (will start firing if this is a weapon) | |
 | ReleaseUse | Releases the usage of this Pickable (will stop firing if this is a weapon) | |
 | RemoveSkeletalMeshAttached | Removes, if it exists, a SkeletalMesh from this Pickable given its custom ID | |
 | RemoveStaticMeshAttached | Removes, if it exists, a StaticMesh from this Pickable given its custom ID | |
 | SetAttachmentSettings | Sets the Attachment Settings for this Pickable (how it attaches to the Character when Picking up) | |
 | SetCrosshairMaterial | Sets the crosshair material for this Pickable | |
 | SetPickable | Sets if this Pickable can be picked up from ground by the player | |
 | SkeletalMesh Reference | GetMesh | Gets the name of the asset this Pickable uses |
 | Character or nil | GetHandler | Gets the Character, if it exists, that's holding this Pickable |

AddSkeletalMeshAttached
Spawns and attaches a SkeletalMesh to this Pickable, the SkeletalMesh must have the same skeleton used by this Actor's mesh, and will follow all animations from it. Uses a custom ID to be used for removing it later.
For customizing the Materials specific to a mesh attached with this function, use the following syntax as theparameter_namein the Base Paintable methods:attachable///[ATTACHABLE_ID]/[PARAMETER_NAME], where[ATTACHABLE_ID]is the ID of the Attachable, and[PARAMETER_NAME]is the name of the parameter you want to change.
my_pickable:AddSkeletalMeshAttached(id, skeletal_mesh_path)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | id | Unique ID to assign to the SkeletalMesh | |
| SkeletalMesh Reference | skeletal_mesh_path | Path to SkeletalMesh asset to attach |

AddStaticMeshAttached
Spawns and attaches a StaticMesh to this Pickable in a Socket with a relative location and rotation. Uses a custom ID to be used for removing it later
For customizing the Materials specific to a mesh attached with this function, use the following syntax as theparameter_namein the Base Paintable methods:attachable///[ATTACHABLE_ID]/[PARAMETER_NAME], where[ATTACHABLE_ID]is the ID of the Attachable, and[PARAMETER_NAME]is the name of the parameter you want to change.
my_pickable:AddStaticMeshAttached(id, static_mesh_path, socket?, relative_location?, relative_rotation?)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | id | Unique ID to assign to the StaticMesh | |
| StaticMesh Reference | static_mesh_path | Path to StaticMesh asset to attach | |
| string | socket? | | Bone socket to attach to |
| Vector | relative_location? | Vector(0, 0, 0) | Relative location |
| Rotator | relative_rotation? | Rotator(0, 0, 0) | Relative rotation |

PullUse
Pulls the usage of this Pickable (will start firing if this is a weapon)
my_pickable:PullUse(release_use_after?)
| Type | Parameter | Default | Description |
|---|---|---|---|
| float | release_use_after? | -1 | Time in seconds to automatically release the usage (-1 will not release, 0 will release one tick after) |

ReleaseUse
Releases the usage of this Pickable (will stop firing if this is a weapon)
my_pickable:ReleaseUse()

RemoveSkeletalMeshAttached
Removes, if it exists, a SkeletalMesh from this Pickable given its custom ID
my_pickable:RemoveSkeletalMeshAttached(id)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | id | Unique ID of the SkeletalMesh to remove |

RemoveStaticMeshAttached
Removes, if it exists, a StaticMesh from this Pickable given its custom ID
my_pickable:RemoveStaticMeshAttached(id)
| Type | Parameter | Default | Description |
|---|---|---|---|
| string | id | Unique ID of the StaticMesh to remove |

SetAttachmentSettings
Sets the Attachment Settings for this Pickable (how it attaches to the Character when Picking up)
my_pickable:SetAttachmentSettings(relative_location, relative_rotation?, socket?)
| Type | Parameter | Default | Description |
|---|---|---|---|
| Vector | relative_location | Location relative to the Socket | |
| Rotator | relative_rotation? | Rotator(0, 0, 0) | Rotation relative to the Socket |
| string | socket? | hand_r_socket | Character Socket to attach to when picked up |

SetCrosshairMaterial
Sets the crosshair material for this Pickable
my_pickable:SetCrosshairMaterial(material_asset)
| Type | Parameter | Default | Description |
|---|---|---|---|
| Material Reference | material_asset | Asset path to the crosshair material |

SetPickable
Sets if this Pickable can be picked up from ground by the player
my_pickable:SetPickable(is_pickable)
| Type | Parameter | Default | Description |
|---|---|---|---|
| boolean | is_pickable |

GetMesh
Gets the name of the asset this Pickable uses
— Returns SkeletalMesh Reference.
local ret = my_pickable:GetMesh()

GetHandler
Gets the Character, if it exists, that's holding this Pickable
local ret = my_pickable:GetHandler()
Events
| Name | Description | |
|---|---|---|
 | Drop | When a Character drops this Pickable |
 | Hit | When this Pickable hits something |
 | Interact | Triggered when a Character interacts with this Pickable (i.e. tries to pick it up) |
 | PickUp | Triggered When a Character picks this up |
 | PullUse | Triggered when a Character presses the use button for this Pickable (i.e. clicks left mouse button with this equipped) |
 | ReleaseUse | Triggered when a Character releases the use button for this Pickable (i.e. releases left mouse button with this equipped) |

Drop
When a Character drops this Pickable
Pickable.Subscribe("Drop", function(self, character, was_triggered_by_player)
-- Drop was called
end)
| Type | Argument | Description |
|---|---|---|
| Base Pickable | self | The Pickable which has been dropped |
| Character | character | The Character that dropped it |
| boolean | was_triggered_by_player | If the Player actively pressed the Drop binding to drop |

Hit
When this Pickable hits something
Pickable.Subscribe("Hit", function(self, impact_force, normal_impulse, impact_location, velocity)
-- Hit was called
end)
| Type | Argument | Description |
|---|---|---|
| Base Pickable | self | The Actor that was hit |
| float | impact_force | The intensity of the hit normalized by the Pickable's weight |
| Vector | normal_impulse | The impulse direction of the hit |
| Vector | impact_location | The world space location of the impact |
| Vector | velocity | The Pickable's velocity at the moment it hit |

Interact
Triggered when a Character interacts with this Pickable (i.e. tries to pick it up)
Returnfalseto prevent the interaction
Pickable.Subscribe("Interact", function(self, character)
-- Interact was called
end)
| Type | Argument | Description |
|---|---|---|
| Base Pickable | self | The Pickable that just got interacted with |
| Character | character | The Character that interacted with it |

PickUp
Triggered When a Character picks this up
Pickable.Subscribe("PickUp", function(self, character)
-- PickUp was called
end)
| Type | Argument | Description |
|---|---|---|
| Base Pickable | self | The Pickable that just got picked up |
| Character | character | The Character that picked it up |

PullUse
Triggered when a Character presses the use button for this Pickable (i.e. clicks left mouse button with this equipped)
Pickable.Subscribe("PullUse", function(self, character)
-- PullUse was called
end)
| Type | Argument | Description |
|---|---|---|
| Base Pickable | self | The Pickable which has just been used |
| Character | character | The Character that used it |

ReleaseUse
Triggered when a Character releases the use button for this Pickable (i.e. releases left mouse button with this equipped)
Pickable.Subscribe("ReleaseUse", function(self, character)
-- ReleaseUse was called
end)
| Type | Argument | Description |
|---|---|---|
| Base Pickable | self | The Pickable which has just stopped being used |
| Character | character | The Character that stopped using it |
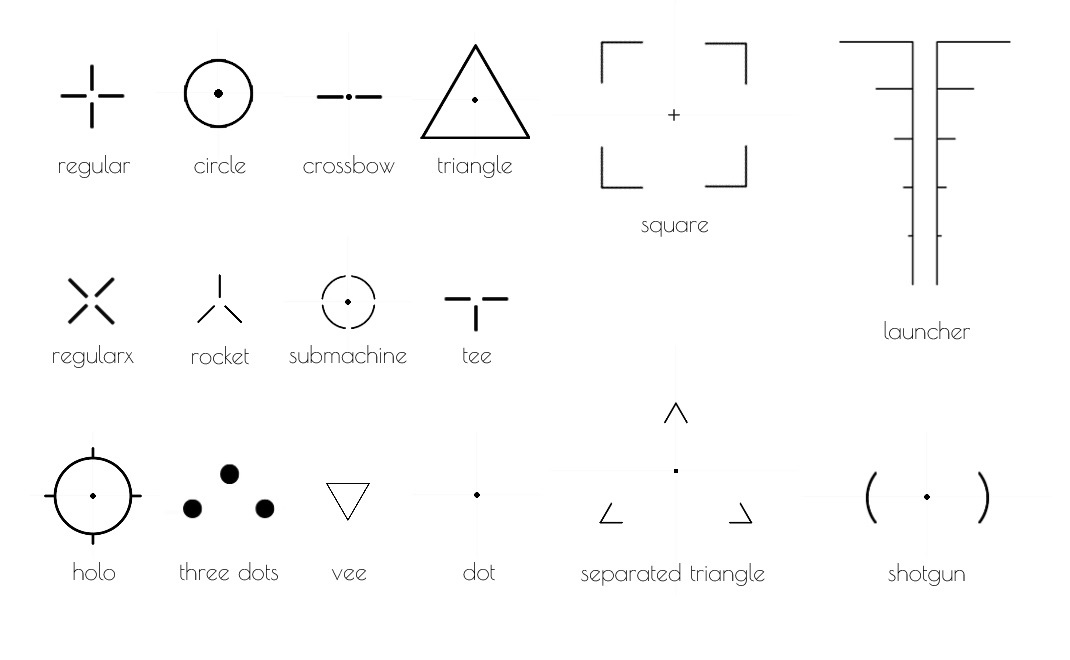
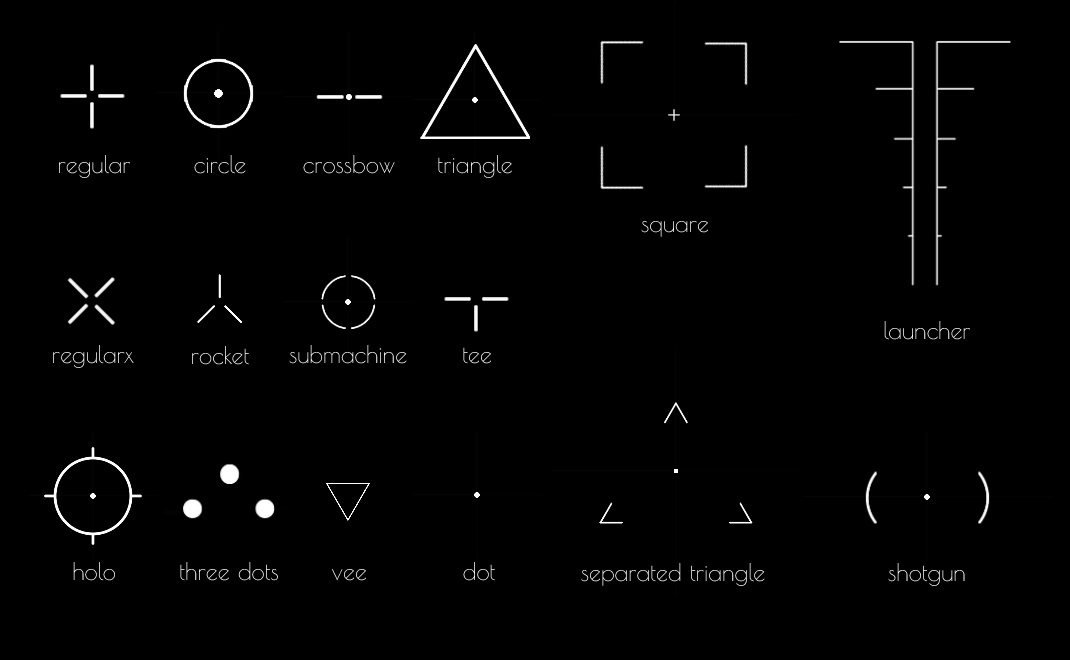
➕ Available Crosshairs
HELIX provides a bunch of crosshair materials which can be used in Weapons/Pickables. You can of course create your own crosshair materialr and use those instead!


List of crosshair materials included in the default asset pack
helix::MI_Crosshair_Circlehelix::MI_Crosshair_Crossbowhelix::MI_Crosshair_Dothelix::MI_Crosshair_Holohelix::MI_Crosshair_Launcherhelix::MI_Crosshair_Regularhelix::MI_Crosshair_Regular_Xhelix::MI_Crosshair_Rockethelix::MI_Crosshair_Separated_Trianglehelix::MI_Crosshair_Shotgunhelix::MI_Crosshair_Squarehelix::MI_Crosshair_Submachinehelix::MI_Crosshair_Teehelix::MI_Crosshair_ThreeDotshelix::MI_Crosshair_Trianglehelix::MI_Crosshair_Vee